This is an introductory post for web developement, that's what I have been doing the most. In this post we shall learn about the various terminologies used in web development and how these are coupled together to form a complete system of web applications. This shall be a complete theory post and involves a lot of concepts for building a firm base for any beginner who is enthusiastic about learning web development or others who wanna have a basic idea about the components of a web based system. It does not matter which web framework you pick up after this, because this post contains a generalised overview about the world of web development. So lets start with it,
Websites Websites are of two types Static and Dynamic, static websites contain predefined pages and no database is involved whereas Dynamic websites have interactive web elements and may also be linked to a Database where flow of information is just in one way that is from the database to the user. User can interact with the website to get info from the database. Static websites can be simply built using HTML, CSS and basic Javascript components, all of this provides a basic frontend user interface for the website which is enough for displaying some static information on the web.
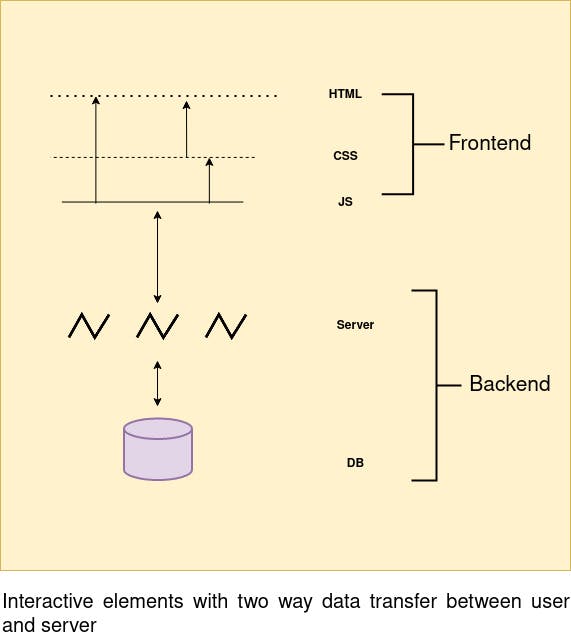
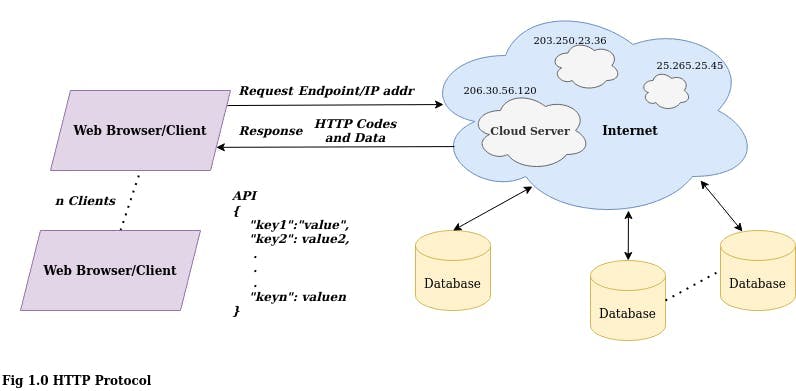
Webapps Web applications are complete applications running on the browser though which user can interact with the server and database and flow of information can happen in two, ie user can not only get info from the database but also upload info on the database through the server. Eg Youtube The following image shows the architecture of a basic web application and tells what all things are involved.

Database This is the storage unit of all the information that exists on a website or webapp. It contains different tables which may or may not be associated with each other and each of the tables can contain some data. There are two types of Databases - SQL Databases and NoSQL databases.
SQL Databases - These are relational databases which contain information in a structured format and support the SQL query language. SQL databases are vertically scalable(means when application grows and number of users become high, we may need to add more RAM, storage space and CPU power to the existing database instances). Eg. Postgres, Mysql
NoSQL Databases - These are non relational databases which contain information in a non structured format and these do not support SQL databases. SQL databases are horizontally scalable (means when the app grows and number of users become high, we may need to increase the number of devices in our network on which the database can run). Eg. MongoDB, DynamoDB
Server In computing, a server is a piece of computer hardware or software that provides functionality for other programs or devices, called “clients”. It is a very important piece in the complete web development kingdom, it acts as a processing unit as well as an intermediate unit between the user and the database. There are different kinds of servers and a complete web application may interact with more than one servers to provide its user the best experience. So it is clear that a server always needs a computer system to be configured and run. Now when this computer system is the same system which is being used to develop and test the webapplication or website it is known as a local server also known as a localhost, it’s IP is http://127.0.0.1. Any application running on a localhost, can be accessed by the devices in the same network only if it is connected to a WIFI otherwise, if it is not connected to WIFI then the an application running on localhst can only be accessed from that particular system. When the server on which the website runs is at a remote location then it is known as a remote server. There is one more very common term used by web developers ‘Cloud’ - We need to understand this well, a server as we know is not the whole computer just a piece of software using a part of the whole computer’s CPU for processing, which means a single computer say my laptop can run more than one servers in parallel capable of performing different tasks. So companies like Amazon, Google and many others provide access to their remote servers via the internet. “The cloud” refers to servers that are accessed over the Internet. In order to access any computer system whether be local or remote(cloud) only the “Terminal” is needed. The terminal or the command line interface contains all the necessary features to operate the system, each and every task that we can do on our PCs can be done by the Terminal on our PC be it copy, paste, making new folder, downloading, etc. This is why a Hacker just needs access to your computer’s terminal or command line interface, he can do anything in your system sitting remotely just via the internet. I’ll make a separate post on this “How to access someone’s computer remotely and get into their system” . For web developers we also need access to remote servers terminal to run our webapplication globally such that it can be accessed from anywhere through the IP address. Now we need to know what is an IP address - “IP (Internet Protocol) Address is an address of your network hardware. It helps in connecting your computer to other devices on your network and all over the world”, IP address looks like 45.236.0.1 or similar to this. Next we need to know what is a port number - “Port number identifies a specific process to which an Internet or other network message is to be forwarded when it arrives at a server”, as we know in a computer there can be many services running, however IP address of that computer is one single address only, now imagine a message came to our computer’s IP address but how does it know that which server process should deal with it or handle it, for this there are total of 65536 ports available on any computer some of which are already being used internally and we don’t even come to know, some of them are empty these empty ports are used to configure our servers. So in all suppose I have configured two servers on my system, so the complete address of my servers could be given this format http://127.0.0.1:8000 and http://127.0.0.1:3000. The port number decides on which service the message has to go. Lastly in this section we need to know about Domain name - “So a domain is nothing but the servers complete address (IP and Port ) mapped to a string say example.com .
Client Client is basically any device which connects to the server to exchange or grab information, this could be a mobile app, a browser, a terminal or any other device. Client also has a complete IP address.
Fullstack A full stack web developer is a person who can develop both client and server software. In addition to mastering HTML and CSS, he/she also knows how to: Program a browser (like using JavaScript, jQuery, Angular, or Vue) Program a server (like using PHP, ASP, Python, or Node). So Fullstack is the branch of web development which combined both client and server side development.
Frontend Front-end web development, also known as client-side development is the practice of producing HTML, CSS and JavaScript for a website or Web Application so that a user can see and interact with them directly. Some popular frontend framworks are React, Angular, Vue.
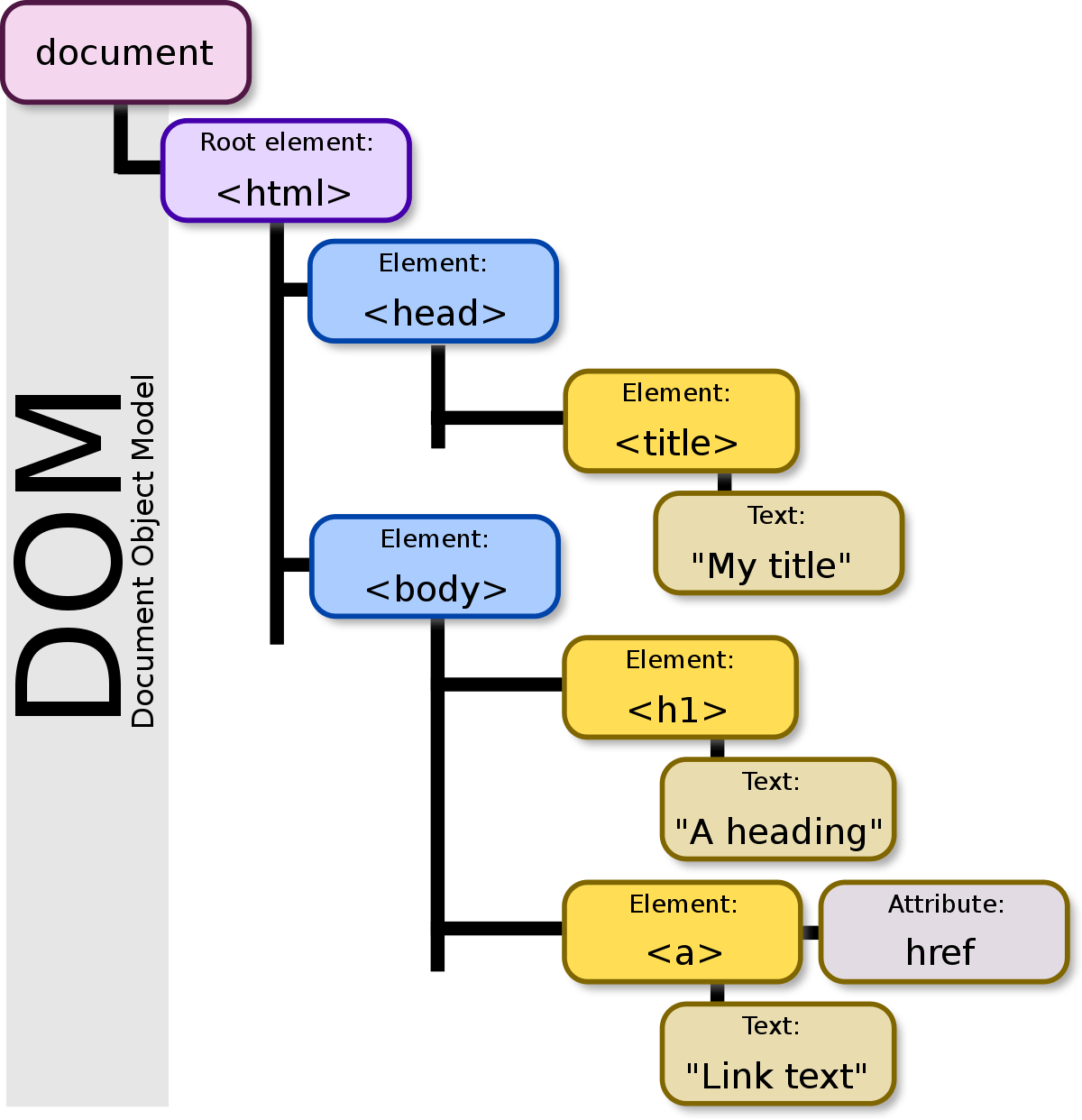
DOM
The Document Object Model is a cross-platform and language-independent interface that treats an XML or HTML document as a tree structure wherein each node is an object representing a part of the document. The DOM represents a document with a logical tree as we can see in the below image.

Backend Backend web development is defineltely the server side development, which involves development of API, authentication systems, processing functions, interaction with databases, etc. The languages used here are PHP, Javascript, Python, Java, etc). Some popular backend frameworks are Node, Django, Flask, Tornado, Spring, etc.
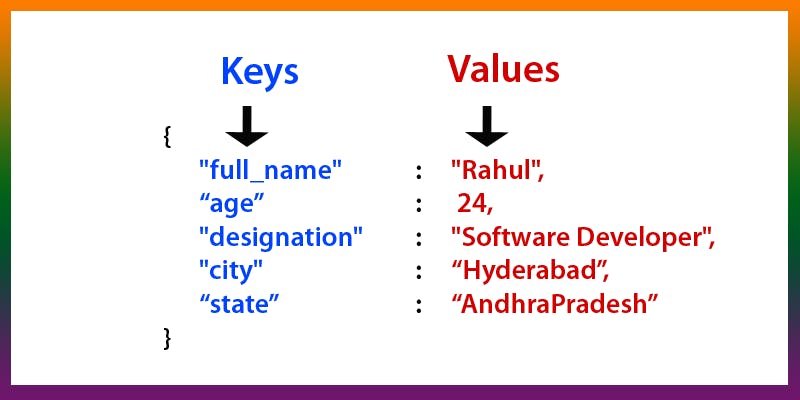
API API is the acronym for Application Programming Interface, which is a software intermediary that allows two applications to talk to each other. We should also learn about what is Json - JSON (JavaScript Object Notation) - JSON is a lightweight format for storing and transporting data. It has curly braces and include data in key value pairs.
REST API
Wiki definition is “Representational state transfer is a de-facto standard for a software architecture for interactive applications that typically use multiple Web services. In order to be used in a REST-based application, a Web Service needs to meet certain constraints; such a Web Service is called RESTful.”
Statelessness in REST APIs. Statelessness means that every HTTP request happens in complete isolation. When the client makes an HTTP request, it includes all information necessary for the server to fulfill that request. The server never relies on information from previous requests. If that information was important, the client would have sent it again in this request.
Use Json format. The below image shows a REST API in json format supposedly for
 user, it also denotes the key value pairs used in json.
user, it also denotes the key value pairs used in json.
Communication Protocols There are a lot of communication protocols which are used in real world systems. I have planned a separate session and post for this topic however in brief for web development only HTTP and HTTPS are important for now.
HTTP - Hypertext Transfer Protocol → Based on request and response architecture HTTPS - Secured HTTP → Works same as HTTP but is secured with SSL(a type of encryption) certificates Other protocols are WebSockets, WebRTC, MQTT, SMTP, etc.
The HTTP
According to Mozilla Docs “HTTP is a protocol which allows the fetching of resources, such as HTML documents. It is the foundation of any data exchange on the Web and it is a client-server protocol, which means requests are initiated by the recipient, usually the Web browser. A complete document is reconstructed from the different sub-documents fetched, for instance text, layout description, images, videos, scripts, and more. Clients and servers communicate by exchanging individual messages (as opposed to a stream of data). The messages sent by the client, usually a Web browser, are called requests and the messages sent by the server as an answer are called responses.”
HTTP Protocol comes with a facility called “requests/responses”, each communication that takes place on Internet with HTTP, involves the play of requests and responses. Requests are like a function which runs over the internet, takes in an endpoint, may or maybe some arguments and run, returning a response. Endpoint is the combination of IP and Port n.o which is mapped to a custom domain name, it looks like “http://180.90.20.206:8000", where former is the IP and later is the port no, it can be mapped to a domain like eg. example.com
Requests are the medium to send data. The API accepts or sends requests, which are of GET,POST,PUT,DELETE, as name suggests GET is mainly for fetching useful data from api endpoint, POST is mainly for sending data to api endpoint and PUT for replace and DELETE for deletion of data from database at the server which serves the endpoint.
The image below would explain well about HTTP protocol, with requests and responses.

CDN CDN stands for a content delivery network. It refers to a geographically distributed group of servers that work together to provide fast delivery of Internet content. The content may be a document, image or any file. A CDN basically provides an endpoint URL for a specific file which is served/accessed directly from the server. Eg. All the videos uploaded on Youtube are stored in various distributed buckets managed by a CDN. Similarly for any Image on google or any website.
Rendering Rendering is the process of gathering data (if any) and load the associated templates (or just send the output directly). Then apply the gathered data to the associated templates. The final output is sent to the user. Browser rendering engine - “Software that renders HTML pages (Web pages). A browser rendering engine turns content coded in HTML into the text and images for the screen and printer. Also called a “layout engine,” a rendering engine is used by Web browsers, email programs (for HTML email) and other applications that render HTML content.” There are two types of web applications – Server side rendered apps and Client side rendered apps. Server side rendered apps → Apps with a mingled architecture where the server itself controls the rendering of HTML & CSS templates on the browser. For such apps the frontend and backend both is just one single code structure and requires a single deployment. Eg, Flask and Django web apps which use Jinja templating methods. Client side rendered apps → Apps with separate a instance of frontend deployed are known as client side rendered apps, because in such apps the frontend which is built on HTML, CSS and Javascript frameworks is completely rendered in the browser itself and the backend or the server is just involved for data processing and interacting with databases. Most big apps like Facebook, Youtube, etc are client side rendered. This architecture of keeping the frontend and backend isolated from each other makes applications more scalable and reliable and is a highly recommended choice for heavy production level systems. Eg React, Angular handling the frontend of an app and Django or Node Js just serving the REST APIs for all information processing.
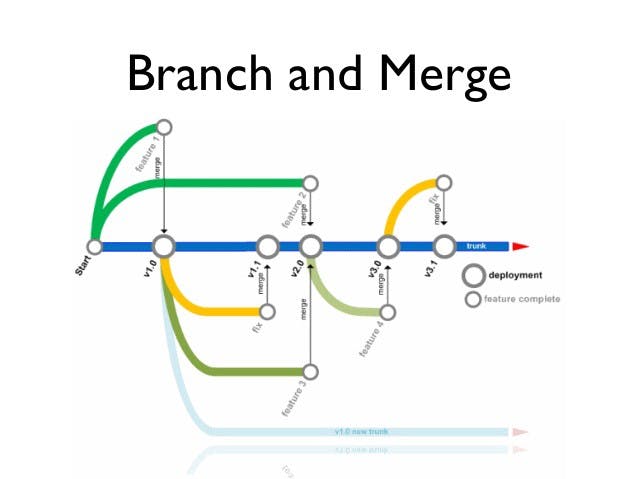
Version Control System In software engineering, version control is a class of systems responsible for managing changes to computer programs, documents, large web sites, or other collections of information. Eg. Git Version Control tools - Github(Open Source), Gitlab, Bitbucket [image] A version control system manages each and every change that we make in our code, if at any point in time we want to see what was the state of my project at a particular point throughout its development a VCS provides features for such things. No project should ever be made without using a VCS and for this I would recommend to learn the best VCS which is Git and also make an account on Github for beginners. Git is something which developers should use every now and then working on any project. The model of a VCS and how it manages the project is described in the image below.

Cyber Security In order to protect the privacy of information which is being shared on internet between different websites, apps and users from going into wrong hands(hackers) there are various techniques used which are covered under cyber security. A web developer needs to address those security measures properly while developing any production based websites. Some of these techniques involves, authentication, encryptions, two factor authentication, email verification, etc.
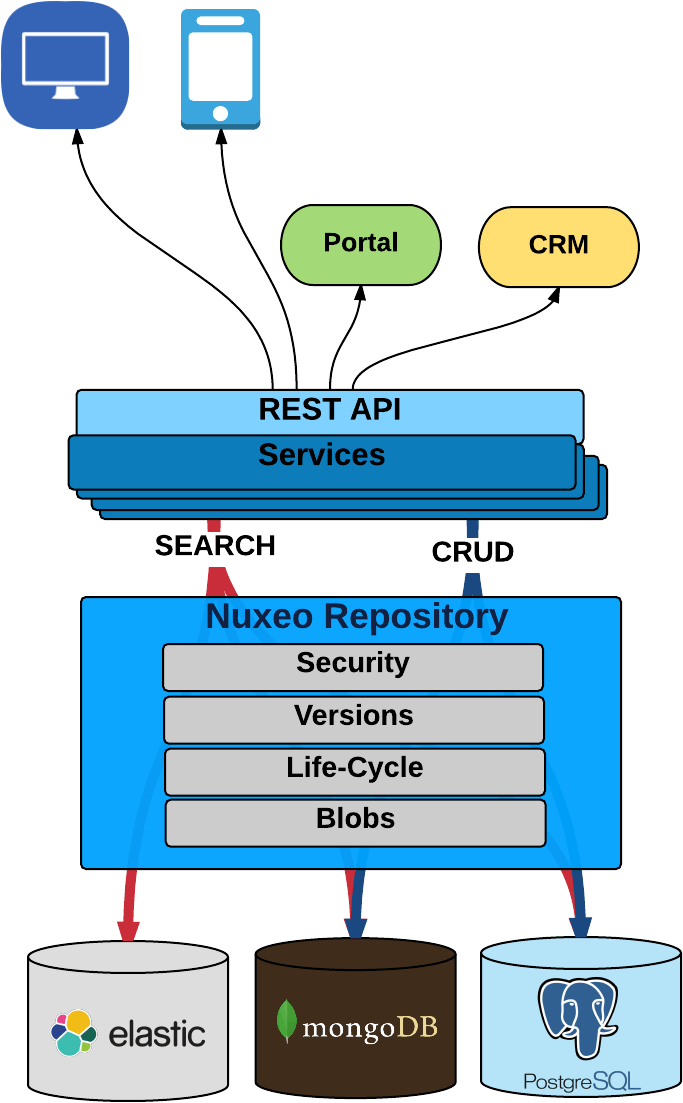
Code Architecture and System design “Systems design is the process of defining the architecture, modules, interfaces, and data for a system to satisfy specified requirements. Systems design could be seen as the application of systems theory to product development.” “Software architecture refers to the fundamental structures of a software system and the discipline of creating such structures and systems. It functions as a blueprint for the system and the developing project, laying out the tasks necessary to be executed by the design teams.” Both software archtecture and system design is very important when developing any web project. It combinely tells how the services and process are connected with each other. In a real world system a bad system design or software architecture could result in loss of heavy money when using cloud services. The image below shows how a system design looks like.

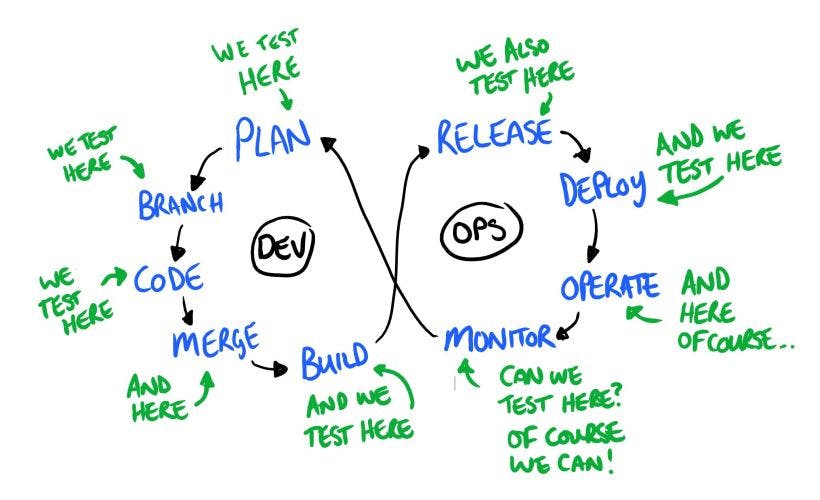
DevOps DevOps is a set of practices that combines software development and IT operations. It aims to shorten the systems development life cycle and provide continuous delivery with high software quality. Involves working with services like AWS, Microsoft Azure, Google Developer Cloud, Digital Ocean, etc. [image] DevOps guys basically work on improvising the System Design of the product which I mentioned previously is very important. DevOps engineers may not develop the application, but are very important in a project. A web developer and especially fullstack and backend should know the basics of DevOps to plan their project well.

Thankyou for reading